更新时间:2020-10-23 来源:黑马程序员 浏览量:
从jQuery的官方网站可以获取最新版本的jQuery文件,如图1所示。

图1 jQuery官方网站
从图1中可以看出,jQuery 1.x 和 2.x系列已经停止更新,单击“Download jQuery”按钮可以下载最新的jQuery 3.x系列版本。它们之间的区别在于,jQuery 1.x系列的经典版本保持了对早期浏览器的支持,最终版本是jQuery 1.12.4。jQuery 2.x系列的版本不再支持IE6~8浏览器,从而更加轻量级,最终版本是jQuery2.2.4。而jQuery3.x系列的版本只支持最新的浏览器。
本书以jQuery 3.3.1版本为例进行讲解。进入下载页面后,获取jQuery所有版本的下载链接地址,如图2所示。
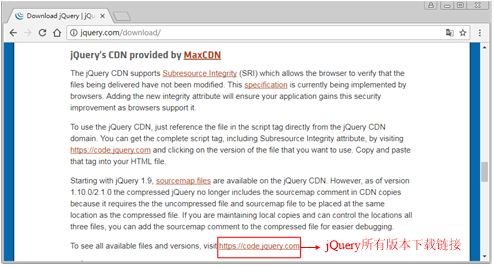
图2 获取jQuery所有版本的下载地址
在下载页面会看到jQuery文件的类型主要包括未压缩(uncompressed)的开发版和压缩(minified)后的生产版。压缩指的是去掉代码中所有换行、缩进和注释等减少文件的体积,从而更有利于网络传输。如图3所示。
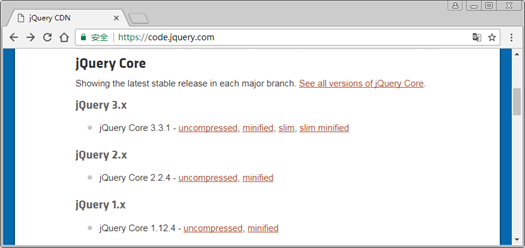
图3 jQuery下载页面
在图3中,选择3.3.1的压缩版(minified),将代码保存成本地文件即可,将文件命名为jquery-3.3.1.min.js。
将jQuery文件下载后,在HTML中使用
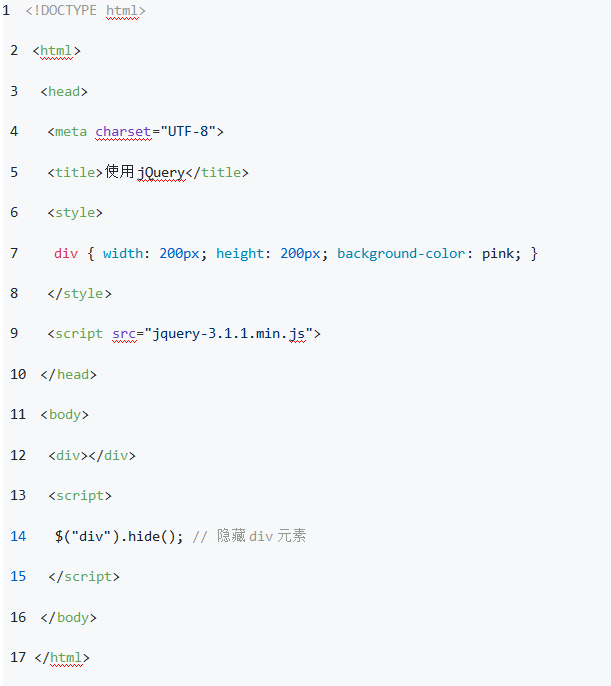
引入jQuery后,就可以使用jQuery提供的功能了。下面通过代码演示jQuery的简单使用,具体代码如下。
在上述代码中,第9行用于引入jQurey,第14行用于通过jQuery来实现隐藏div元素的效果。通过浏览器访问测试,可以看到div被隐藏起来了。如果将第14行代码注释,则div就会显示出来。
由此可见,在使用jQuery时,有两个基本步骤,第一步是获取要操作的元素,也就是在$()函数中传入字符串div,表示div元素;第二步是调用操作方法,如hide()方法用来将元素隐藏。这个步骤和原生JavaScript的DOM操作其实是很类似的,但代码简洁了许多。下面通过代码对比jQuery和JavaScript原生代码的区别。
// jQuery代码(为了方便对比,将代码分成两行书写)
var div = $("div"); // 获取元素
div.hide(); // 对元素进行操作
// JavaScript原生代码
var div = document.querySelector('div'); // 获取元素
div.style.display = 'none'; // 对元素进行操作
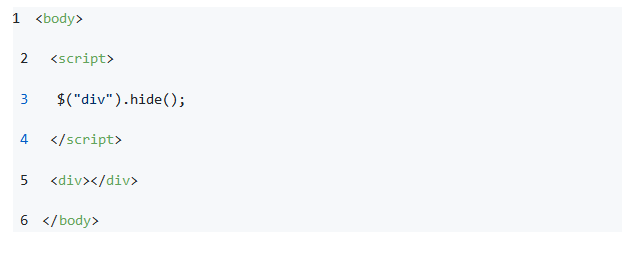
在使用jQuery时需要注意代码的书写位置, jQuery代码需要写在要操作的DOM元素的后面,确保DOM元素已经加载后,才可以用jQuery进行操作。如果将jQuery代码写在DOM元素前面,则代码不会生效,示例代码如下。
上述代码将要操作的div元素写在了第5行,通过浏览器访问,会发现div没有被隐藏起来,说明jQuery没有找到div元素。
如果一定要将jQuery代码写在DOM元素的前面,则可以利用如下语法来实现。
// 语法1(简写形式)
$(function() {
// 页面DOM加载后执行的代码
});
// 语法2(完整形式)
$(document).ready(function() {
// 页面DOM加载完成后执行的代码
});
上述代码是jQuery提供的加载事件,将页面DOM加载完成后要执行的代码提前写到函数中,传给jQuery,由jQuery在合适的时机去执行。上述两种语法任选其一,由于第1种语法比较简洁,在开发中推荐使用第1种。
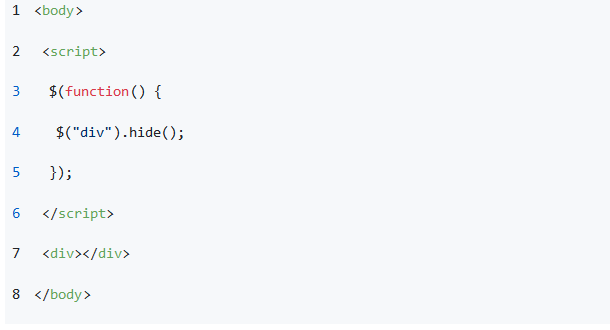
下面通过代码演示jQuery加载事件的使用,具体代码如下。
猜你喜欢: